How do I use Conditionals in Webforms?
BoothBook
Last Update 4 jaar geleden
Who can use Conditionals?
All subscription plans can use conditionals with their webforms.
What are they used for?
Conditionals are used to show/hide/make required fields based on the value of a previous field in a component.
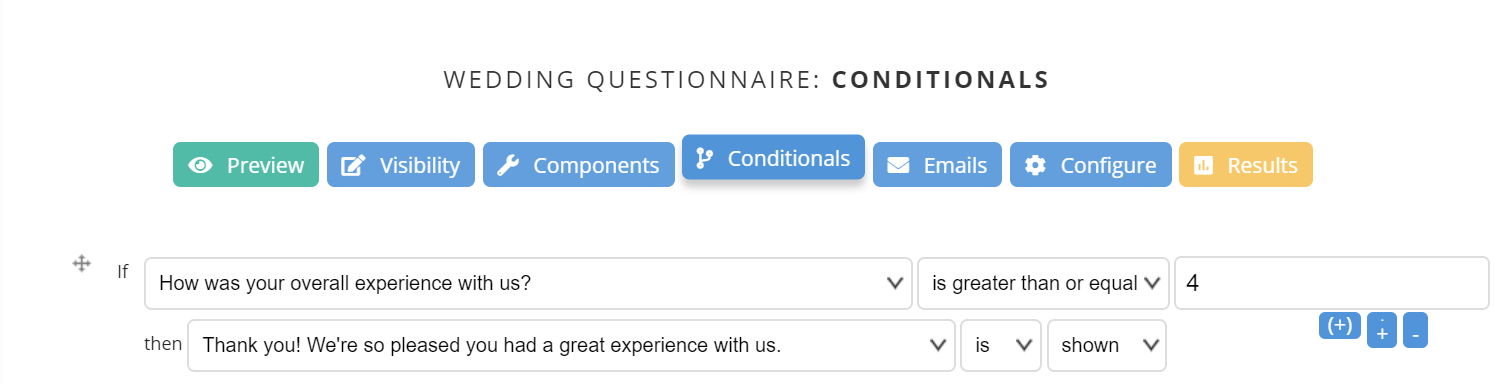
Example 1
If the customer responds to a select options component with a certain value, a markup component will be displayed. This is a lovely addition to a webform as well as good customer experience.

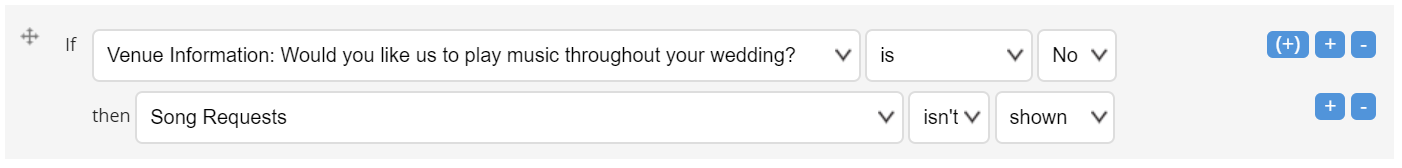
Example 2
This webform is split up with a field set component called 'Venue Information'. If the answer is No to a specific question within that field set, then the form automatically excludes the customer from receiving the page break called 'Song Requests' as it is irrelevant to their event.

Click here to watch the beginning to end process of creating a webform.